Note: this article was updated on February 15 2025
- React Bootstrap
- Core UI
- Prime React
- Tailwind UI
- Grommet
- OnsenUI
- MUI
- Chakra UI
- Ant Design
- Semantic UI
- Blueprint UI
- Visx
- Fluent UI
- Evergreen
- Mantine
- Hero UI (formerly Next UI)
- shadcn-ui
In this article we are going to learn about the options available to react developers for creating web and mobile applications
Here is an overview of all the libraries that we are going to consider in this article
- Libraries like MUI, Chakra UI and Ant Design have an extensive component set with deep customization options and this makes them good options for developers that are looking to create robust production level applications
- React Bootstrap and Semantic UI stand out for ease of use and familarity with the developer community. This is especially true for developers that are transitioning projects from traditional front end frameworks
- Tailwind UI and Next UI are react libraries that empasize modern , aesthetic design language with a focus on minimalizm and customization
- Blueprint UI, Evergreen and Grommet are libraries designed for enterprise level applications that offer componenets designed for data density, scalability and ability to handle lots of information and functionality
- OnsenUI and Fluent UI cater to specific niches, Onsen UI is especillly designed for mobile applications and Fluent UI is designed with Microsoft design language in mind
- For specialized needs Visx offers deep integration with d3.js library for visualizations, Prime React offers rich UI components and Core Ui offers efficient admin panel development components
- Mantine is a promising new library with a balance of modern design and ease of use developer experience.

React BootStrap
(1,970,797 npm downloads)
React bootstraps library rebuild the bootstrap components for the react ecosystem. It is one of the oldest and most popular react UI libraries out there
With react bootstrap you get familiarity and robustness of the Bootstrap design but with the React component architecture.
It is a good choice if you are looking for Bootstrap Grid system and pre-styled components along with composability and best practices of React
Installation
You can easily install react bootstrap into your react application using npm
- open your react directory in the terminal then
- run the below command
npm install react-bootstrap bootstrapinstalling react bootstrap
3. after installing the react bootstrap you will have to install the bootstrap css as well like
import 'bootstrap/dist/css/bootstrap.min.css'Key benefits and features
- familiarity and ease of use
- customization
- community and support
- Responsiveness
Potential drawbacks
- Bootstrap dependency
- Design uniqueness
- updates and compatibility

Metered TURN servers

Core UI
(76,688 npm downloads)
Core UI is a react UI library designed for building efficient and visually appealing admin interfaces
It has a long list of pre made react UI components, templates and themes which you can use to quickly build admin panels and dashboards
You can easily build admin dashboards for your web and mobile apps with Core UI react library.
Installation
- open your react project in your terminal
- run the below command
npm install @coreui/reactinstalling react core UI library
3. Once you have installed the components from Core UI then you can import the components to your react project
Key benefits and features
- Rich Component library
- Customization and theming
- Time effficiency
- Responsive design
Potential drawbacks
- Specific use-case
- learning curve
- Dependency and Bloat

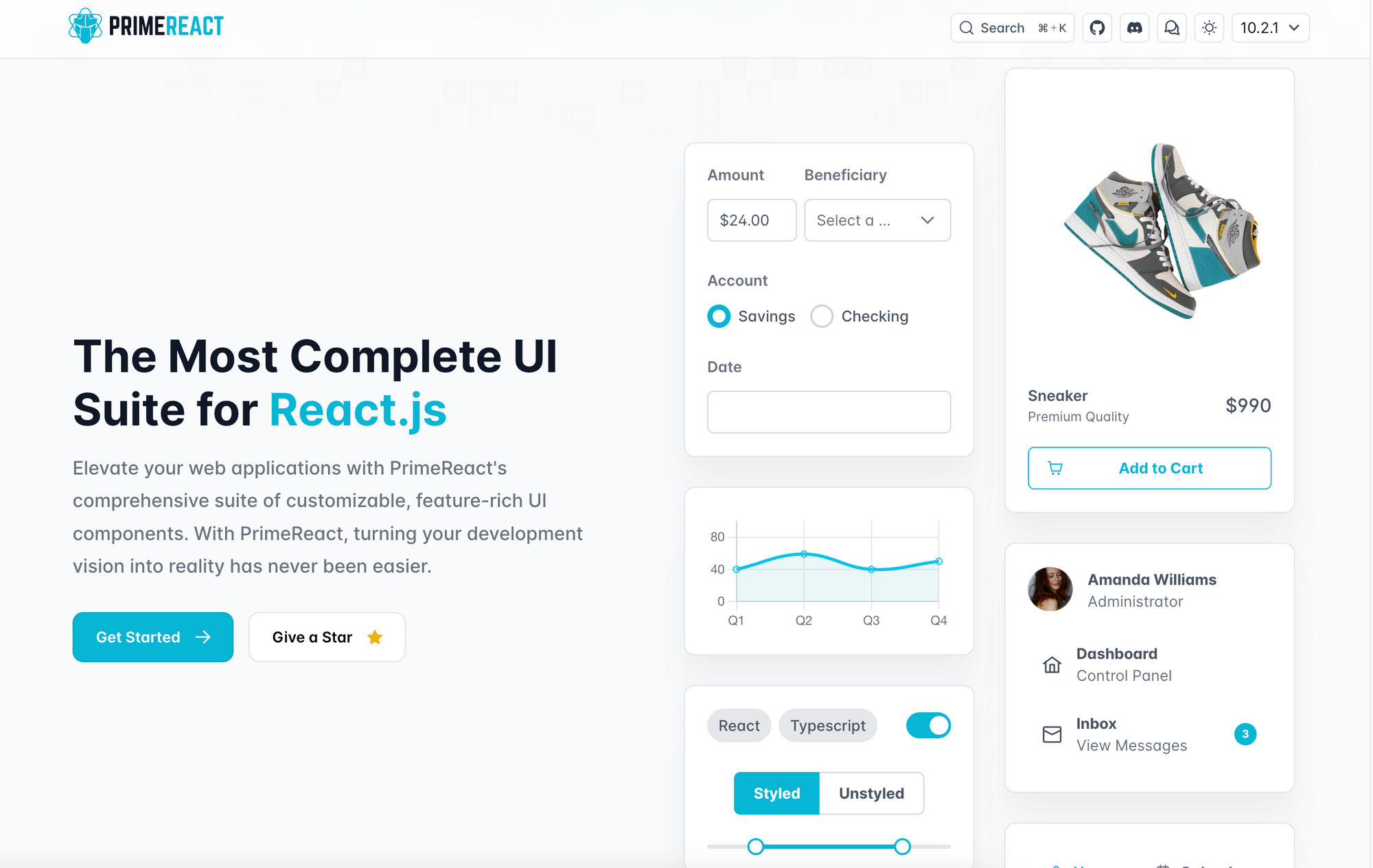
Prime React
(49,515 npm installs)
Prime React is a react UI library that has a big collection of UI components. It is designed with developers in mind who need a wide variety of high quality, customizable components.
Prime react has a complete range of components from buttons and inputs to advanced components like data tables, charts and complex menus.
The library is known for professional look and feel, extensive component options and ease of integration
installation
- Open your react project dorectory in your terminal
- Run the below command to install the react library
npm install --primereact --save3. Primereact also requires a theme and PrimeIcons, which can be installed like
npm install primeicons --save
npm install primeflex --save4. After installing the icons and the theme you can import the components from PrimeReact into your React components.
Key Benefits and Features
- extensive component library
- Theming and customization
- Accessibility and Responsiveness
- Community and Support
Potential Drawbacks
- Complexity
- Performance
- Integration
If you are looking for a wide array of feature rich react components for building sophisticated and good looking UI, then PrimeReact is a good choice to consider

Metered TURN servers

Tailwind UI
Tailwind UI is a collection of professionally designed, pre-built react components that were created by the tailwind team. Tailwind is available for other libraries as well along with react
Tailwind UI is a paid UI libraries unlike others in the series.
Installation
Installing the tailwind UI into a react project involves setting up Tailwind CSS first
- Go to your project directory and open your react project
- install tailwind css in your project like
npm install tailwindcss postcss autoprefixer3. and create a tailwind config file like
npx tailwindcss init4. configure your tailwind.config.js and postcss.config.js using the tailwind css documentation
5. Import the tailwind css like
@import "tailwindcss/base";
@import "tailwindcss/components";
@import "tailwindcss/utilities";6. You will need to purchase the Tailwind UI library to use it
Key Benefits and Features
- Highly customizable
- Community and Resources
- Responsive design
Potential Drawbacks
Learning Curve
Verbose Class names
Custom Components

Grommet
(7000 npm installs)
Grommet is a react framework that offers a wide variety of components and tools for building responsive and good looking web applications.
Grommet stands out for its focus on mobile first design, ease of use, and its commitment to accessiability standards
It has all sorts of components from buttons to more complex tools like calendar and Carusal.
It is ideal for devs looking for responsive design and accessibility in their projects and like simple designs and customization from their react library
Installation
- Open the react project in your terminal
- and run the below command to install the library
npm install grommet grommet-icons3. After installation you can start using the Grommet components in your project by importing them directly.
Key benefits and features
- Accessibility and mobile first design
- Rich component library
- Customization and theming
- Developer experience
Potential Drawbacks
- Learning Curve
- Overhead for small projects
- Design Uniqueness

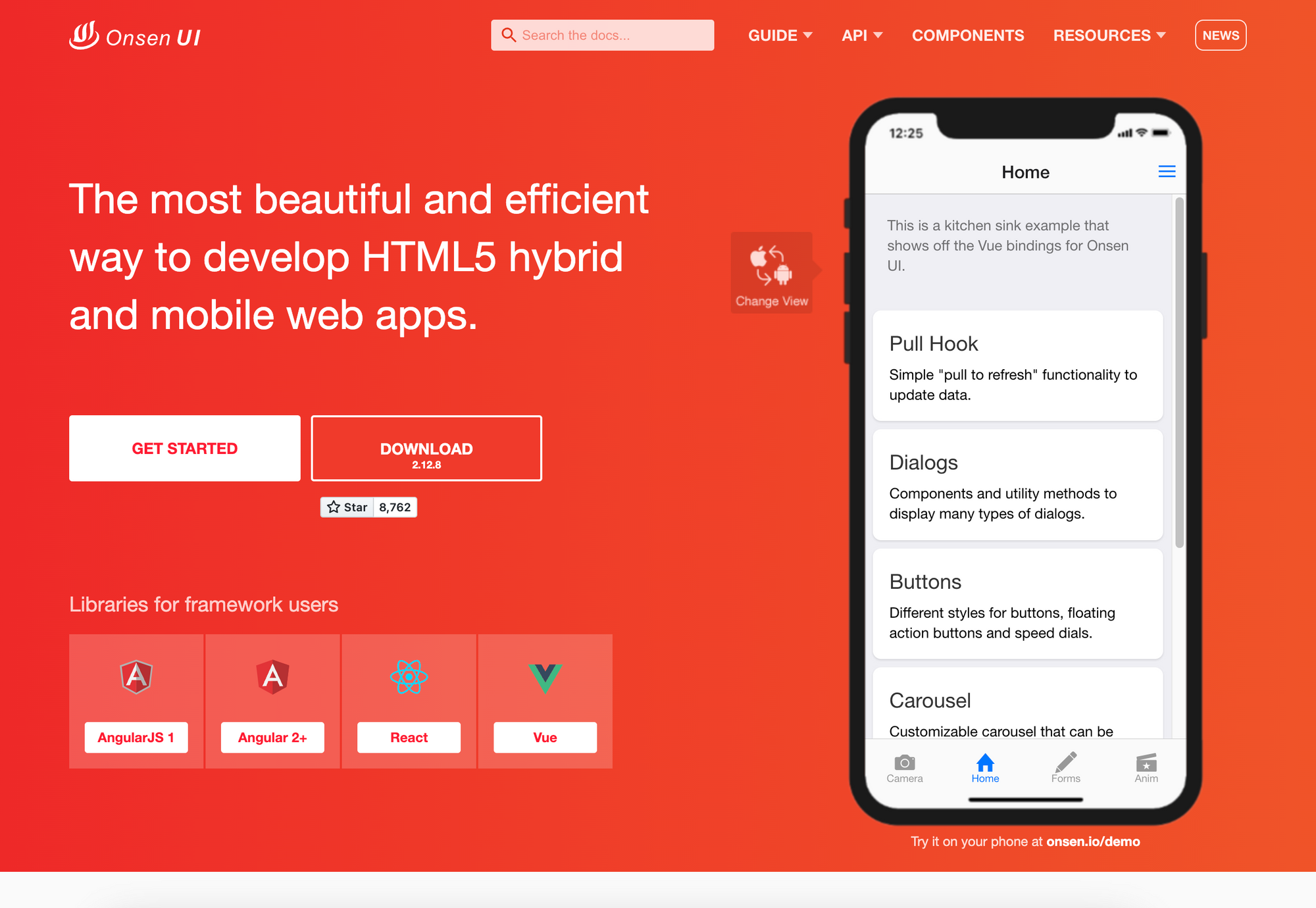
Onsen UI
(21,476 npm installs)
Onsen UI is a versatile mobile app development framework, it is designed for HTML, CSS and JavaScript with special support for react
It is a good choice for react developers who are looking to create mobile apps that feels native on iOS and Android. Onsen UI provide a large set of react components that are good for mobile environments, provide a native looking platform for both iOS and Android
The Onsen UI provides emphasis on performance and smooth UI plus ease of use
It is a good choice to build cross platform mobile apps
Installation
Here is how you can easily install Onsen UI in your react project
- Open your react project in your terminal
- type the below command to install
npm install onsenui react-onsenui --save
3. Then you have to import the onsenui/css/onsenui.css and onsenui/css/onsen-css-components.css for styling the components
import 'onsenui/css/onsenui.css';
import 'onsenui/css/onsen-css-components.css';4. Then you can import the Onsen UI components into your. react project
Key Benefits and Features
- Mobile Native look and feel
- Cross Platform compatibility
- Comprehensive Component library
- Ease of use
Potential Drawbacks
- Mobile Focused
- Styling and Customization
- Learning Curve

Metered TURN servers

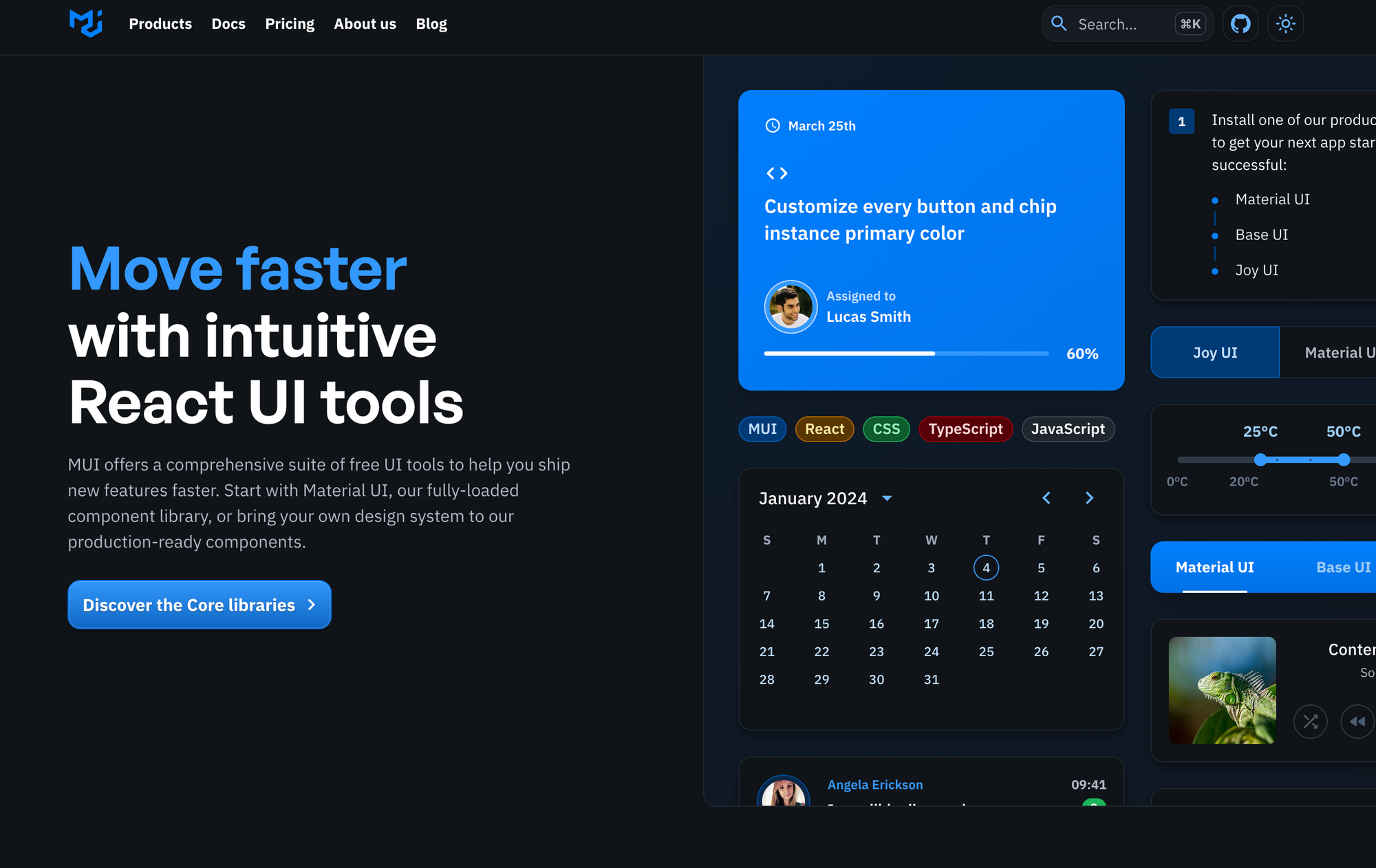
MUI
(1,087,080 npm installs)
MUI is one of the most popular react libraries out there, it is known for its implementation of Google's Material design philosophy.
MUI is a comporehensive, well documentation and customizable library with a large community and resources available.
You can build visually apealling and functional web applications with MUI.
It offers a wide range of react components in line with consistant and user friendly interface.
Installation
- Open your project in the terminal
- Then install the MUI using the following command
npm install @mui/material @emotion/react @emotion/styled3. After installation you can import the MUI components in your react application like
import Button from '@mui/material/Button';
Here we have imported the button component
Key Benefits and Features
- Rich component library
- Customization
- Material Design
- Community
Potential Drawbacks
- Learning curve
- Performance considerations
- Visual Similarity

Metered TURN servers

Chakra UI
(210,116 npm installs)
Chakra UI is a modern react UI library that is simple, modular and has accessibility features
It is designed with easy to use and composable components that can be used to easily build responsive and visually good looking apps
This library is focused on developers that need simplicity with ease of use and customization, enabling them to create custom user interfaces with ease
Installation
You can easily integrate Chakra UI like
- Open your react project in your terminal
- then type the following command to install the library
npm install @chakra-ui/react @emotion/react @emotion/styled framer-motion
3. After installing the Chakra UI you can then easily import the react components like
import { Button } from '@chakra-ui/react';
Key Benefits and Features
- Ease of use:
- Customization and theming
- Accessibility
- Modularity
Potential Drawbacks
- Newer Framework
- Learning Curve for theming
- Design Flexibility

DeadSimpleChat

Ant Design
(663,911 npm installs)
Ant design is a React UI library known for good design and good quality of components. It is sofisticated and professional looking and perticularly well suited for businesses and admin interfaces.
The library offers well documentated and easy to integrate components making it a preffered choice for developers looking for a rock solid and ready to use UI that aligns well with modern design principles
Installation
- To install ant design open the project root folder in your terminal type the below command
npm instell antd2. After you have installed the Ant Design library you can easily import the components in your project like
import { Button } from 'antd';
import 'antd/dist/antd.css'; // or 'antd/dist/antd.less'
Key Benefits and Features
- Rich set of Components
- Consistent design language
- Customizable Themes
- Internationalization
Potential Drawbacks
- Design Speicficity
- Bundle Size
- Complex and difficult to customize

DeadSimpleChat

Semantic UI
(118,220 npm installs)
Semantic UI is a development framework, Semantic UI React offers a sleek component library that integrates seamlessly with React's component based arhitecture.
It targets developers that prefer clean, readable code and need a UI that aligns well with natural language principles.
It focuses on easy of use and developer friendly UI code
Installation
- Open your project's root directory in your terminal
- Type the below command to install the Semantic UI library
npm install semantic-ui-react semantic-ui-css
3. You also have to import the Semantic UI CSS file in your project
Key Benefits and Features
- Intuitive code
- Comprehensive component library
- Customization and theming
- Responsive Design
Potential Drawbacks
- Performance
- Development Pace
- Difficult to customize

Blueprint UI
Blueprint UI is a react ui library that specializes in building complex and data-dense interfaces and it is well suited for desktop interfaces
Blueprint UI has components that are well suited for building rich user interfaces for data intensive applications like analytics dashboards, information management tools and other tools made for businesses
It has specialized UI components that can handle complex use-cases such as tables with large scale interactivity, inline editing and ability to handle large data sets
Installation
- Open your project's root directory in your terminal
- Type the below command to install Blueprint UI
npm install @blueprintjs/core
3. Once installed you can easily import the components in your project like
import { Button } from "@blueprintjs/core";
Key Benefits and Features
- Specialized and complex UI
- Interactivity and easy customizability
- Modular and scalable design
- Good Looking
Potential Drawbacks
- Specific Use case focus
- Learning Curve
- Bundle Size

Visx
Visx is a collection of expressive and low level visualization primitives for react.
It has both D3.js and React components. It is useful for creating custom charts, graphs, and visualizations for web and mobile apps. The library is highly customizable and makes the task of creating visualization easy and simple
Installation
- You can easily install the library, open the project root folder in your terminal then run the following command
npm install @visx/visx2. Once you have installed the library you can easily import the components in your project
Key benefits and features
- Low level building blocks
- Ability to use d3.js
- Modular package structure
Potential Drawbacks
- Learning Curve
- Requires customization
- Only for specialized use cases

Fluent UI
(63,838 npm install)
Fluent UI is a react UI library developed by Microsoft, for creating web and mobile apps in Microsoft design language.
If you are building web and mobile apps for Microsoft ecosystem, such as Office 365 or apps that would run on the Windows desktop environment then Fluent UI is for you
Fluent UI is designed with Microsoft design philosophy but it is free and available to anyone.
It is a comprehensive component library with almost all the components that you might need for your project
If you like Microsoft design language for your project then you can consider it as an UI option
Installation
It is quite easy to integrate Fluent UI in your react project
- Open the project's root folder in your terminal
- Type the below command to install the Fluent UI
npm install @fluentui/react3. After you have installed the Fluent UI you can import the components in your project like
import { PrimaryButton } from '@fluentui/react';
Key benefits and features
- Consistent with Microsoft design language
- Comprehensive component library
- Integration with Microsoft Tools
- Accessibility
Potential Drawbacks
- Adhering to one specific design philosophy
- Size and Customizability
- Learning Curve

DeadSimpleChat

Evergreen
( 3,860 npm installs)
Evergreen is a react UI library created by Segment. This is a UI library designed for creating enterprise web applications.
It has a sleek set of components that are useful for creating modern, flexible and good looking web applications
Evergreen has a pragmatic design language, ensuring that the react components are both functional and elegant
This library is for you if you need a balance of aesthetic appeal, usability and customizability in your project
Evergreen provides a professional and sophisticated look.
Installation
You can easily install evergreen in your react project like
- Open your project root folder in your terminal
- Type the below command
npm install evergreen-ui3. Once you have installed the evergreen ui, then you can import components in your project like
import {Button} from 'evergreen-ui'Key benefits and features
- Professionally designed components
- Ease of use
- Customization
- Scalability
Potential Drawbacks
- Small Component Set
- Design Specificity
- Community and resoures
It is a good mix of enterprise level web app components, ease of use and customizability

Mantine
It is a relatively new React UI library that has a focus on developer experience and ease of use
It has a modern set of components and hooks with an importance given to customization and theming
It is a potential consideration for developers looking to build dynamic and visually appealing apps. It is noteable for incorporating accessibility standards inspite of being a new library
Installation
- Open your project's root directory in the terminal
- type the below command to install the Mantine library
npm install @mantine/core @mantine/hooks
3. After installation you can easily import the components like
import { Button } from '@mantine/core';
Key benefits and features
- Rich component library
- Customization and theming
- Hooks and utilities
- Responsable and Accessible
- New look and feel
Potential Drawbacks
- Newer library
- Growing ecosystem
- lack of community and adoption
It is a great library for building proof of concept or MVP for demonstrating a project's potential with good looking and fresh UI

HERO UI (formerly Next UI).
(53395 weekly downloads)
Hero UI is another modern UI library that focuses on delivering beautiful, minimalistic components that have a modern design language
It is visually stunning and highly interactive and the library emphsyses ease of use components that are both stylish and functional
If you value both aesthetic design and functionality then this UI library is for you
It provides a great UI and UX.
Installation
- Navigate to your project root directory and open it in your terminal
- Then type the below command to install the Next UI library
npm install -g heroui-cli3. Once you have installed the library then you can easily import the components like
import { HeroUIProvider } from '@heroui/react';
function App() {
return (
<HeroUIProvider>
{/* Your application components */}
</HeroUIProvider>
);
}
export default App;
Key benefits and features
- Modern and elegant design language
- Ease of use
- Responsiveness
- Customization
Potential Drawbacks
- Newer library
- Limited components available
- Minimilistic Design may not be suitable for everyone
- Lack of community

shadcn-ui
(133,980 npm downloads)
ShadCN-UI is a new React component library that combines the accessibility and flexibility of Radix UI with the utility first approach of Tailwind-UI.
Unlike, other UI libraries, ShadCN UI has a collection of unsettled and composable components that can be easily customized to match any design system
With this you get a control over styling and also maintaining accessibility and best practices
With ShadCN -UI you get a balance between pre built UI components and custom styling flexibility in a modern, scalable and performance optimized UI framework.
Installation
You can easily install ShadCN UI in your react project like
- Open your react project in your terminal
- Type the following command in order to initialize the ShadCN-UI
npx shadcn-ui init
- use the
addcommand to add a component to your project and install all dependencies
npx shadcn-ui add [component]
## example
npx shadcn-ui add alert-dialog- Import components in your project and start using them
import { Button } from "@/components/ui/button";
function App() {
return <Button variant="primary">Click me</Button>;
}
Key benefits and Features
- Un-styled and Fully Customizable: There are no strict design choices with ShadCN UI. It provides raw components that you can style according to your project needs.
- Tailwind CSS Compatibility: ShadCN is designed to work seamlessly with TailwindCSS, that allows for quick and flexible styling.
- Accessibility First: ShadCN is build with Radix UI that makes sure that the components follow accessibility guidelines and web standards
- Optimized for performance: Lightweight and minimal, ShadCN UI ensures fast loading times and smoother user experience
- Scalable and Maintainable: the ShadCN UI allows you to better control and design your system because it is scalable and maintainable
- Easy Installation and Setup: It has simple commands and configuration that makes it easy to integrate into your React project.
Potential Drawbacks
- Requires Tailwind knowledge: It requires tailwind to work, developers that do not know about tailwind will have to face a learning curve
- Not a traditional UI Kit: Unlike other UI kits, ShadCN UI does not provide ready made, opinionated styles which means customization is required
- Still Evolving: Being new the ShadCN UI does undergo changes from time to time, thus requiring developers to keep up to changes

Float UI
Float UI is an free and open source collection of modern UI components and website templates that are built with Tailwind CSS
Float UI offers responsive and customizable components designed to help you develop beautiful websites.
Float UI comes with unsettled components that gives the developers the flexibility to customize them for specific projects

Daisy UI
Daisy UI is an popular and open source component library that is build with Tailwind UI
It has visually appealing user interfaces that can be added to any react project easily
The main advantage of daisy UI according to developers of daisy UI is that it is descriptive, faster and cleaner to maintain.
Metered TURN servers
- API: TURN server management with powerful API. You can do things like Add/ Remove credentials via the API, Retrieve Per User / Credentials and User metrics via the API, Enable/ Disable credentials via the API, Retrive Usage data by date via the API.
- Global Geo-Location targeting: Automatically directs traffic to the nearest servers, for lowest possible latency and highest quality performance. less than 50 ms latency anywhere around the world
- Servers in 12 Regions of the world: Toronto, Miami, San Francisco, Amsterdam, London, Frankfurt, Bangalore, Singapore,Sydney (Coming Soon: South Korea, Japan and Oman)
- Low Latency: less than 30 ms latency, anywhere across the world.
- Cost-Effective: pay-as-you-go pricing with bandwidth and volume discounts available.
- Easy Administration: Get usage logs, emails when accounts reach threshold limits, billing records and email and phone support.
- Standards Compliant: Conforms to RFCs 5389, 5769, 5780, 5766, 6062, 6156, 5245, 5768, 6336, 6544, 5928 over UDP, TCP, TLS, and DTLS.
- Multi‑Tenancy: Create multiple credentials and separate the usage by customer, or different apps. Get Usage logs, billing records and threshold alerts.
- Enterprise Reliability: 99.999% Uptime with SLA.
- Enterprise Scale: With no limit on concurrent traffic or total traffic. Metered TURN Servers provide Enterprise Scalability
- 50 GB/mo Free: Get 50 GB every month free TURN server usage with the Free Plan
- Runs on port 80 and 443
- Support TURNS + SSL to allow connections through deep packet inspection firewalls.
- Support STUN
- Supports both TCP and UDP