Contents
DocuScout AI
NextJS Site Search Functionality
This guide will walk you through adding an AI-powered Site Search to your NextJS site in a matter of minutes.
In this guide we will go through the process of adding Site Search functionality to your Next.JS website.
To add the site search, we will use DocuScout which allows us to add instant search capabilities, and it also has AI powered Chat which your customers can use to uncover answers from your docs which are not easily searchable.
The video above showcases DocuScout added in a sample NextJS website.
By the end of this guide, you will have learned how to implement DocuScout on your own NextJS site. Let's begin.
Prerequisites
- If you have not already signed up for a DocuScout account, you can sign up here for a free account: Sign up for free
- NextJS website where you want to add the search
- Optionally: Sitemap for your Next.JS Website.
Step 1: Create Site in DocuScout
Once you've registered with DocuScout, the next step is to create a site. This site will hold all the searchable content from your Next.JS website.

Click on the "Add Site" button create a new site.

- Site Name: Enter your site name, you can enter anything you like.
- Home page: Provide the URL of your site home page.
- Site Type: Under Site Type, select other.
Then press the Save button to add the site.
Step 2: Load Sitemap
Once your site has been added, you will be taken to the site detail page, here you can specify the Sitemap URL.
The crawler will load all the URLs from the sitemap automatically, if you wish to manually specify the URL you can also do so.
You can click on the "Load URLs from Sitemap" button to scan through all the URL in the sitemap. Sitemap are typically stored at your-site-name.com/sitemap.xml
If your NextJS site does not have a sitemap, then you can use online sitemap generation tools to generate a sitemap.
If do not want use a sitemap then you can also manually specify individual URLs using the "Save URL" button.

After the sitemap is loaded, click the "Request Crawl" button. This action prompts the crawler to start, scanning all pages to construct our Search and AI Indexes. The Search Index enables instant search capabilities, while the AI Index enhances the AI-driven Chat feature.
Step 3: Integrate the Search Bar in Next.JS
To add a Search in our Next.JS site we will first create a Search Component, then we can add the Search component on the pages where we want to display the search bar.
For e.g if you have a Header component in your Next.JS site that is visible on all the pages, you can add the Search component on the header to display on all the pages.
open the file src/app/components/search.jsx and add the following code
'use client';
import { useEffect } from 'react';
export const Search = () => {
const SITE_API_KEY = "REPLACE WITH YOUR SITE API KEY";
useEffect(() => {
// Load script
const script = document.createElement('script');
script.src = 'https://cdn.metered.ca/docuscout/1.0/docuscout.umd.js';
script.type = 'text/javascript';
script.async = true;
// Load style
const link = document.createElement('link');
link.href = 'https://cdn.metered.ca/docuscout/1.0/style.css';
link.rel = 'stylesheet';
link.type = 'text/css';
// Append to document
document.head.appendChild(script);
document.head.appendChild(link);
// Initialize script after load
script.onload = () => {
if (window.docuscout) {
window.docuscout({
container: document.getElementById("docuscout-search-bar"),
environment: window,
siteAPIKey: SITE_API_KEY
});
}
};
// Cleanup function
return () => {
document.head.removeChild(script);
document.head.removeChild(link);
};
}, []);
return ;
};
Make sure to replace the SITE_API_KEY value with your Site API key that is shown in the dashboard, this will link your index
with your search bar.
Now you can add the <Search /> component wherever you want to show the search bar.
for e.g we have added the Search to the Header component of our sample Next.JS site
import { Search } from '@/components/Search'
...
<div
className={clsx(
'absolute inset-x-0 top-full h-px transition',
(isInsideMobileNavigation || !mobileNavIsOpen) &&
'bg-zinc-900/7.5 dark:bg-white/7.5',
)}
/>
<Search />
<div className="flex items-center gap-5">
<nav className="hidden md:block">
<ul role="list" className="flex items-center gap-8">
<TopLevelNavItem href="/">API</TopLevelNavItem>
<TopLevelNavItem href="#">Documentation</TopLevelNavItem>
<TopLevelNavItem href="#">Support</TopLevelNavItem>
</ul>
</nav>
...
Step 4: Done!
We have learned how we can add Instant Search and Chat to our Next.JS Website.

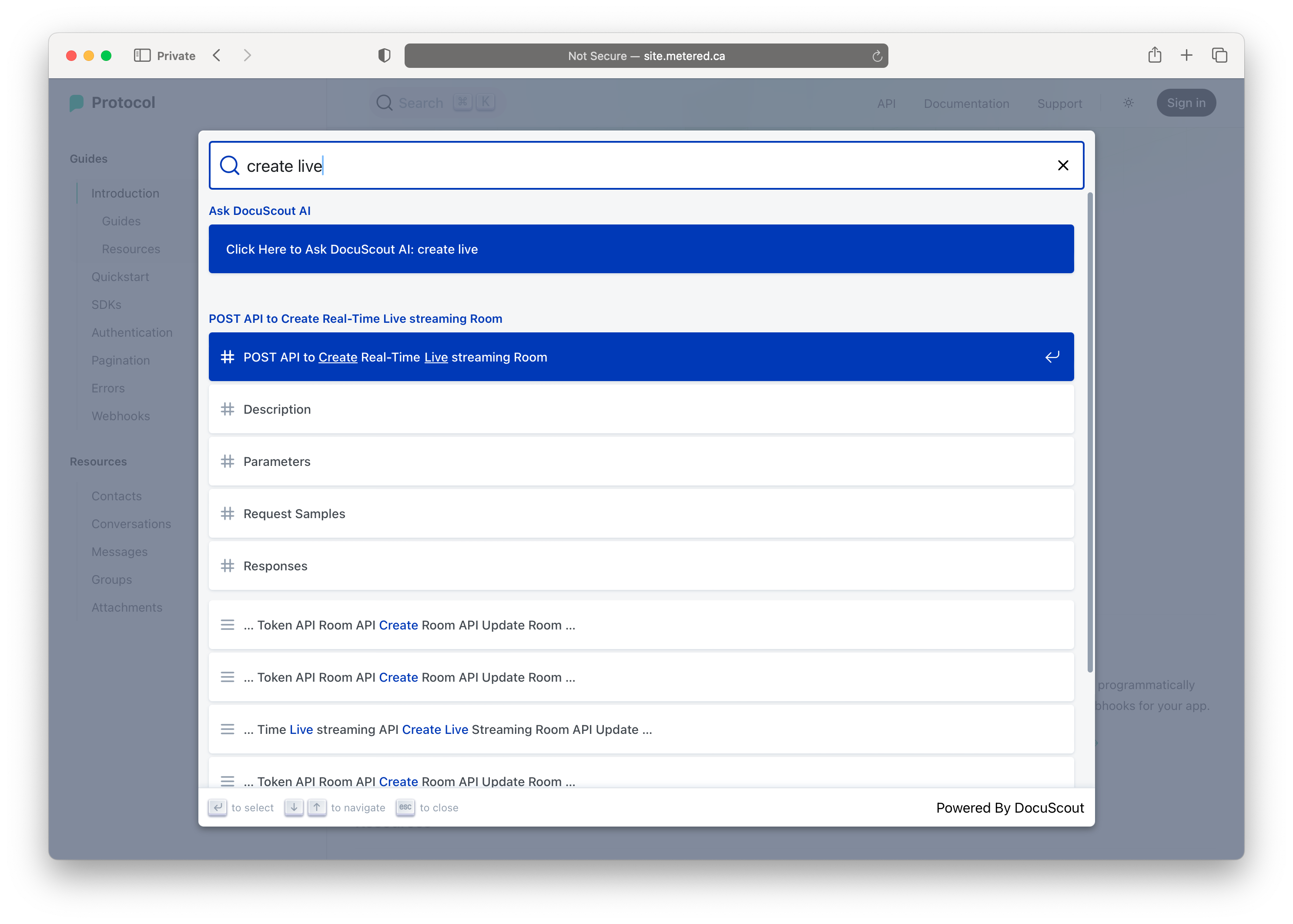
When you click on the Search bar, it will open a modal that will allow you to do instant search.

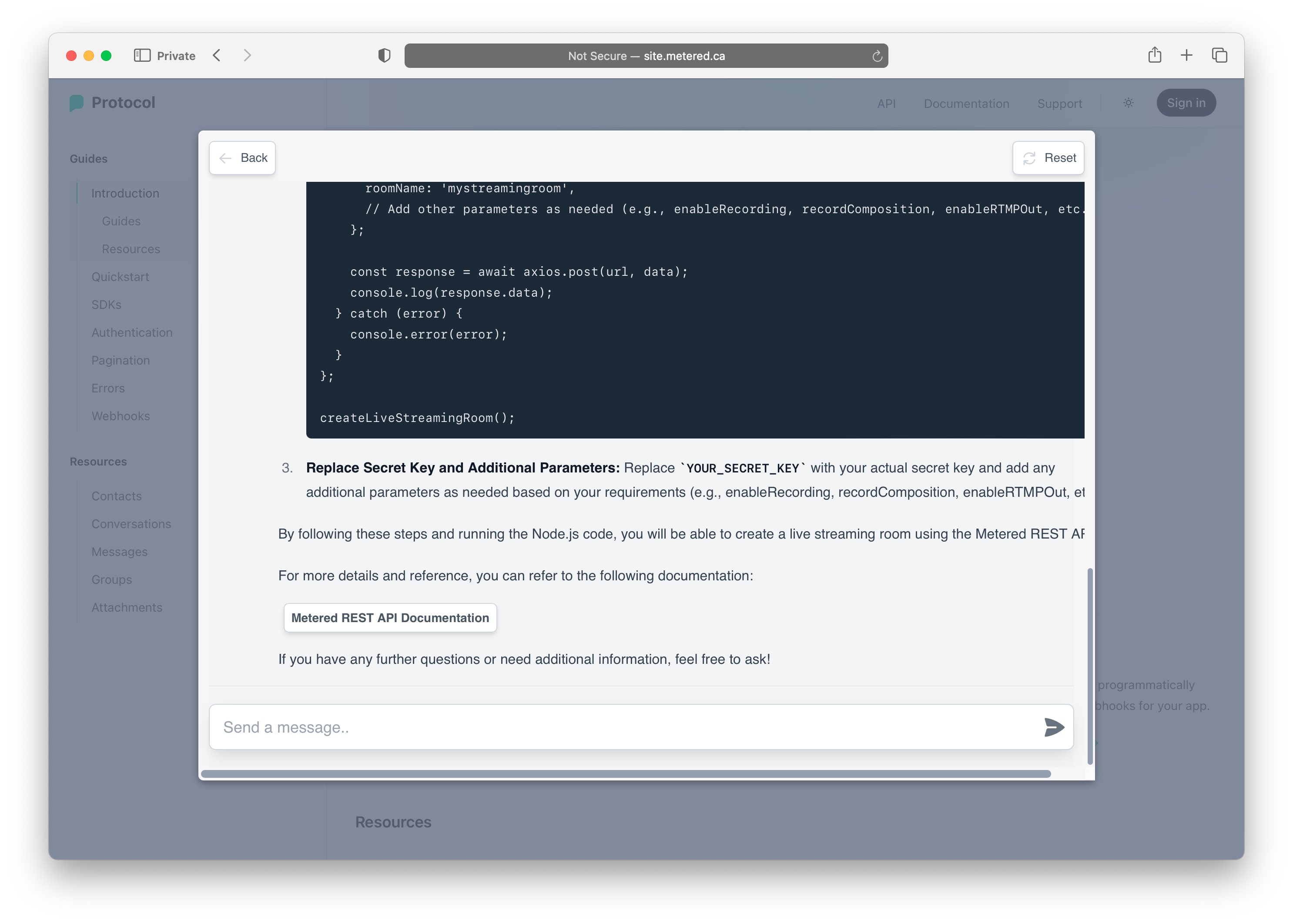
You can also ask the AI powered Chat which is trained on your Docs questions, and it will find the answers buried in the docs.

Conclusion
We hope this guide has been helpful in integrating Docuscout with your Next.JS site. If you have any questions or need further assistance, please don't hesitate to reach out to our support team.