Contents
DocuScout AI
VuePress Site Search Plugin
In this guide we will go through how you can quickly add Instant Search to your VuePress site in minutes.
To integrate site search into your VuePress documentation, we'll use DocuScout. DocuScout not only provides instant search capabilities but also features AI-powered Chat, enabling users to find answers within your content that may not be readily searchable.
The above video shows DocuScout Instant Search added to the starter VuePress website.
By the end of this guide you will learn how you can add instant search to your own VuePress site.
Prerequisites
- If you have not already signed up for a DocuScout account, you can sign up here for a free account: Sign up for free
- VuePress website where you want to add the search
- Optionally: Sitemap for your VuePress.
Step 1: Create Site in DocuScout
Once you've registered with DocuScout, the next step is to create a site. This site will hold all the searchable content from your VuePress website.

Click on the "Add Site" button create a new site.

- Site Name: Enter your site name, you can enter anything you like.
- Home page: Provide the URL of your site home page.
- Site Type: Under Site Type, select other.
Then press the Save button to add the site.
Step 2: Load Sitemap
Once your site has been added, you will be taken to the site detail page, here you can specify the Sitemap URL.
The crawler will load all the URLs from the sitemap automatically, if you wish to manually specify the URL you can also do so.
You can click on the "Load URLs from Sitemap" button to scan through all the URL in the sitemap. Sitemap are typically stored at your-site-name.com/sitemap.xml
If you VuePress site does not have a sitemap then you can use a plugin to generate the sitemap, like vuepress-plugin-sitemap to generate sitemap.
If do not want use a sitemap then you can also manually specify individual URLs using the "Save URL" button.

After the sitemap is loaded, click the "Request Crawl" button. This action prompts the crawler to start, scanning all pages to construct our Search and AI Indexes. The Search Index enables instant search capabilities, while the AI Index enhances the AI-driven Chat feature.
Step 3: Integrate the Search Bar in VuePress
We will create a <Search /> component, and we will be adding the Search component to the default VuePress theme.
To do that we will eject the Navbar component from the theme and then add our custom search component.
Under your project src directory create the following src/.vuepress/theme/components/Search.vue and add the following code:
<template>
<div id="docuscout-search-bar"></div>
</template>
<script>
export default {
name: 'Search',
mounted() {
const SITE_API_KEY = "REPLACE WITH YOUR SITE API KEY";
// Load script
const script = document.createElement('script');
script.src = 'https://cdn.metered.ca/docuscout/1.0/docuscout.umd.js';
script.type = 'text/javascript';
script.async = true;
// Load style
const link = document.createElement('link');
link.href = 'https://cdn.metered.ca/docuscout/1.0/style.css';
link.rel = 'stylesheet';
link.type = 'text/css';
// Append to document
document.head.appendChild(script);
document.head.appendChild(link);
// Initialize script after load
script.onload = () => {
if (window.docuscout) {
window.docuscout({
container: document.getElementById("docuscout-search-bar"),
environment: window,
siteAPIKey: SITE_API_KEY
});
}
};
},
beforeDestroy() {
const script = document.querySelector('script[src="https://cdn.metered.ca/docuscout/1.0/docuscout.umd.js"]');
const link = document.querySelector('link[href="https://cdn.metered.ca/docuscout/1.0/style.css"]');
if (script) {
document.head.removeChild(script);
}
if (link) {
document.head.removeChild(link);
}
}
};
</script>
Make sure to replace the SITE_API_KEY value with your Site API key that is shown in the dashboard, this will link your index
with your search bar.
Now we will override the Navbar component, and add our search bar to the Navbar component.
Here we are using the default theme, if you are using some other theme, then copy the Navbar component or header component and paste it under src/.vuepress/components/ folder to override it
and then add our custom Search component there.
If you are using the default theme then you can simply copy and paste the code below into the file src/.vuepress/theme/components/Navbar.vue
<template>
<header class="navbar">
<SidebarButton @toggle-sidebar="$emit('toggle-sidebar')" />
<RouterLink
:to="$localePath"
class="home-link"
>
<img
v-if="$site.themeConfig.logo"
class="logo"
:src="$withBase($site.themeConfig.logo)"
:alt="$siteTitle"
>
<span
v-if="$siteTitle"
ref="siteName"
class="site-name"
:class="{ 'can-hide': $site.themeConfig.logo }"
>{{ $siteTitle }}</span>
</RouterLink>
<div
class="links"
:style="linksWrapMaxWidth ? {
'max-width': linksWrapMaxWidth + 'px'
} : {}"
>
<div class="search-box" >
<Search />
</div>
<NavLinks class="can-hide" />
</div>
</header>
</template>
<script>
import Search from "./Search.vue";
import SidebarButton from '@theme/components/SidebarButton.vue'
import NavLinks from '@theme/components/NavLinks.vue'
export default {
name: 'Navbar',
components: {
SidebarButton,
NavLinks,
Search
},
data () {
return {
linksWrapMaxWidth: null
}
},
mounted () {
const MOBILE_DESKTOP_BREAKPOINT = 719 // refer to config.styl
const NAVBAR_VERTICAL_PADDING = parseInt(css(this.$el, 'paddingLeft')) + parseInt(css(this.$el, 'paddingRight'))
const handleLinksWrapWidth = () => {
if (document.documentElement.clientWidth < MOBILE_DESKTOP_BREAKPOINT) {
this.linksWrapMaxWidth = null
} else {
this.linksWrapMaxWidth = this.$el.offsetWidth - NAVBAR_VERTICAL_PADDING
- (this.$refs.siteName && this.$refs.siteName.offsetWidth || 0)
}
}
handleLinksWrapWidth()
window.addEventListener('resize', handleLinksWrapWidth, false)
}
}
function css (el, property) {
// NOTE: Known bug, will return 'auto' if style value is 'auto'
const win = el.ownerDocument.defaultView
// null means not to return pseudo styles
return win.getComputedStyle(el, null)[property]
}
</script>
<style lang="stylus">
$navbar-vertical-padding = 0.7rem
$navbar-horizontal-padding = 1.5rem
.navbar
padding $navbar-vertical-padding $navbar-horizontal-padding
line-height $navbarHeight - 1.4rem
.logo
height $navbarHeight - 1.4rem
min-width $navbarHeight - 1.4rem
margin-right 0.8rem
vertical-align top
.site-name
font-size 1.3rem
font-weight 600
color $textColor
position relative
.links
padding-left 1.5rem
box-sizing border-box
background-color white
white-space nowrap
font-size 0.9rem
position absolute
right $navbar-horizontal-padding
top $navbar-vertical-padding
display flex
.search-box
flex: 0 0 auto
vertical-align top
@media (max-width: $MQMobile)
.navbar
padding-left 4rem
.can-hide
display none
.links
padding-left 1.5rem
.site-name
width calc(100vw - 9.4rem)
overflow hidden
white-space nowrap
text-overflow ellipsis
</style>
Step 4: Done!
We have learned how we can add Instant Search and Chat to our VuePress Site.

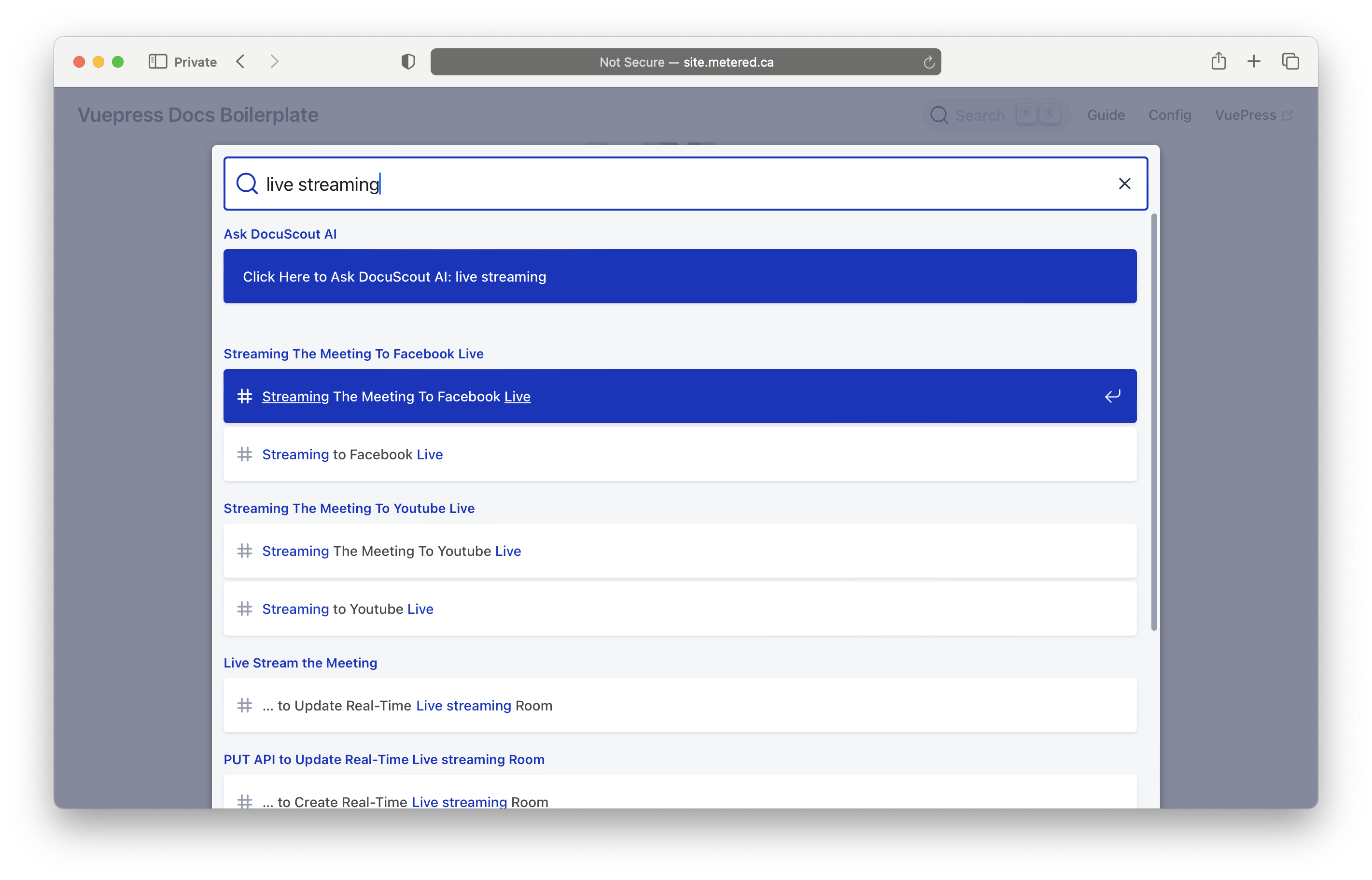
When you click on the Search bar, it will open a modal that will allow you to do instant search.

You can also ask the AI powered Chat which is trained on your Docs questions, and it will find the answers buried in the docs.


Conclusion
We hope this guide has been helpful in integrating Docuscout with your VuePress site. If you have any questions or need further assistance, please don't hesitate to reach out to our support team.