Tips and Best Practices
In this guide, we will go through some tips and best practices that you can use in your application to save cost and learn to work around some quirks of mobile browsers:
Tip 1: Automatically Eject Participants after Certain Duration
It is a good idea to set some hard limits on the duration for which the participant can be in a meeting so that your users do not keep the meeting running forever.
For e.g, if in your application you want to set a limit so that a participant can be in the meeting for a maximum of 4 hours then you can use the property ejectAfterElapsedTimeInSec and specify 14400 as its value (4 hours in seconds)
Eject all participants that join the room after a certain duration
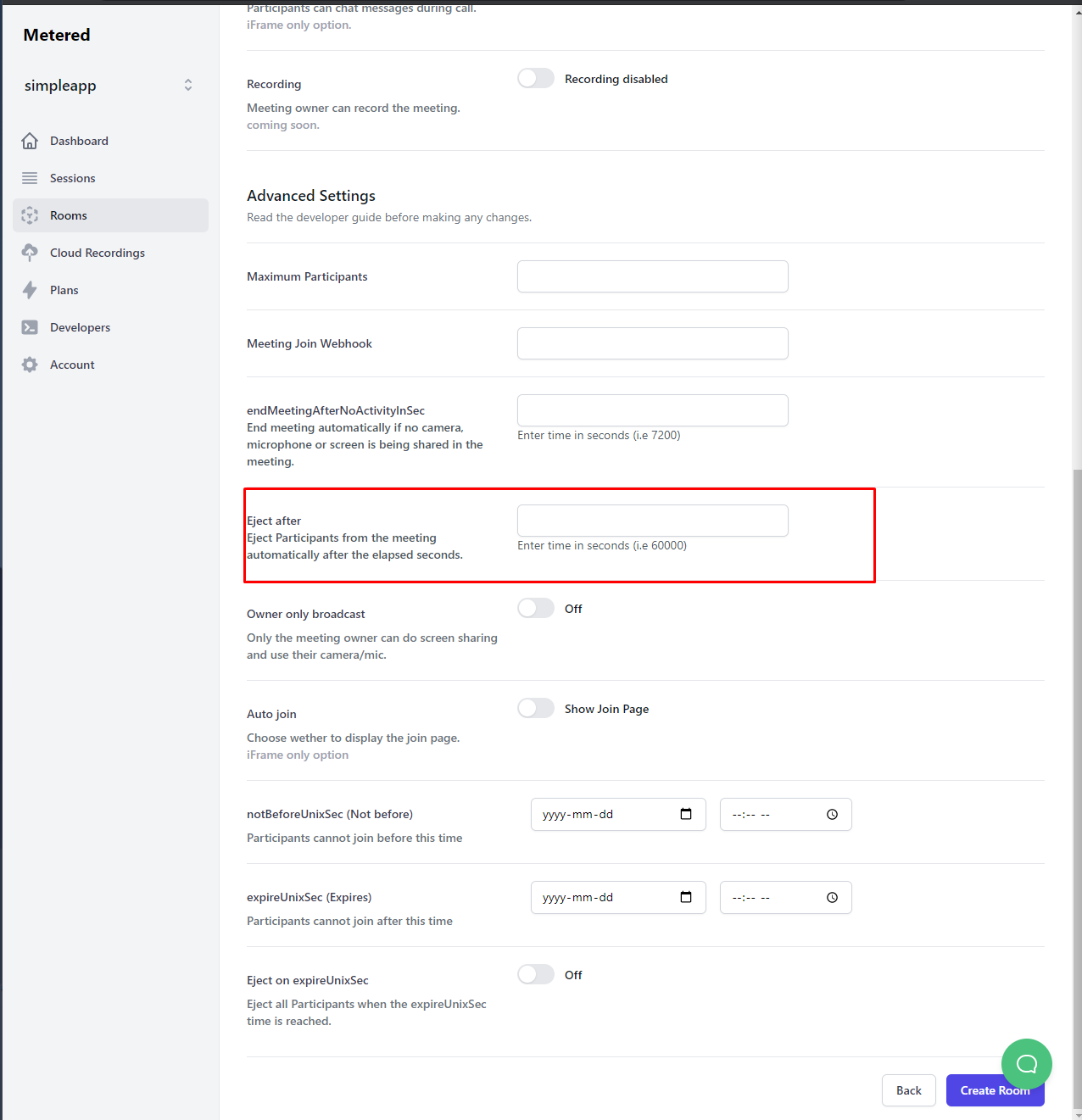
To eject all the participants that join the room after a certain duration, say 4 hours. Then you can set the ejectAfterElapsedTimeInSec at the room level.
You can set this value when creating the room from the dashboard or via the create room API
 Eject Participants
Eject Participants
Eject different participants at different durations
You can set this value room wide or per participant, so for e.g if you have a scenario where you want certain users to be able to be in the meeting forever, for e.g you are doing some kind of broadcast and want the user broadcasting the video to be in the meeting forever but the rest of the users should be ejected after 4 hours max, then you can set this per participant.
You will have to keep the ejectAfterElapsedTimeInSec blank for the broadcasting user, but you will set 14400 (4 hours in seconds) for the rest of the users.
Check out the create access token api to create an access token with ejectAfterElapsedTimeInSec value of the users.
Tip 2: Automatically end the meeting when there is no activity
Sometimes in a meeting, when the meeting is over many users close the tab or application or press the leave meeting button, but some users keep their tab/application open but do not share their microphone or camera.
This keeps the meeting session active and is billed to your account, so prevent this from happening you can set the endMeetingAfterNoActivityInSec property at room level.
This property takes the time in seconds as value and if no one in the meeting is sharing the microphone, camera, or screen for the elapsed time, the server will automatically end the meeting, doing this will save you the money and prevent the users from keeping the meeting where is no activity active.
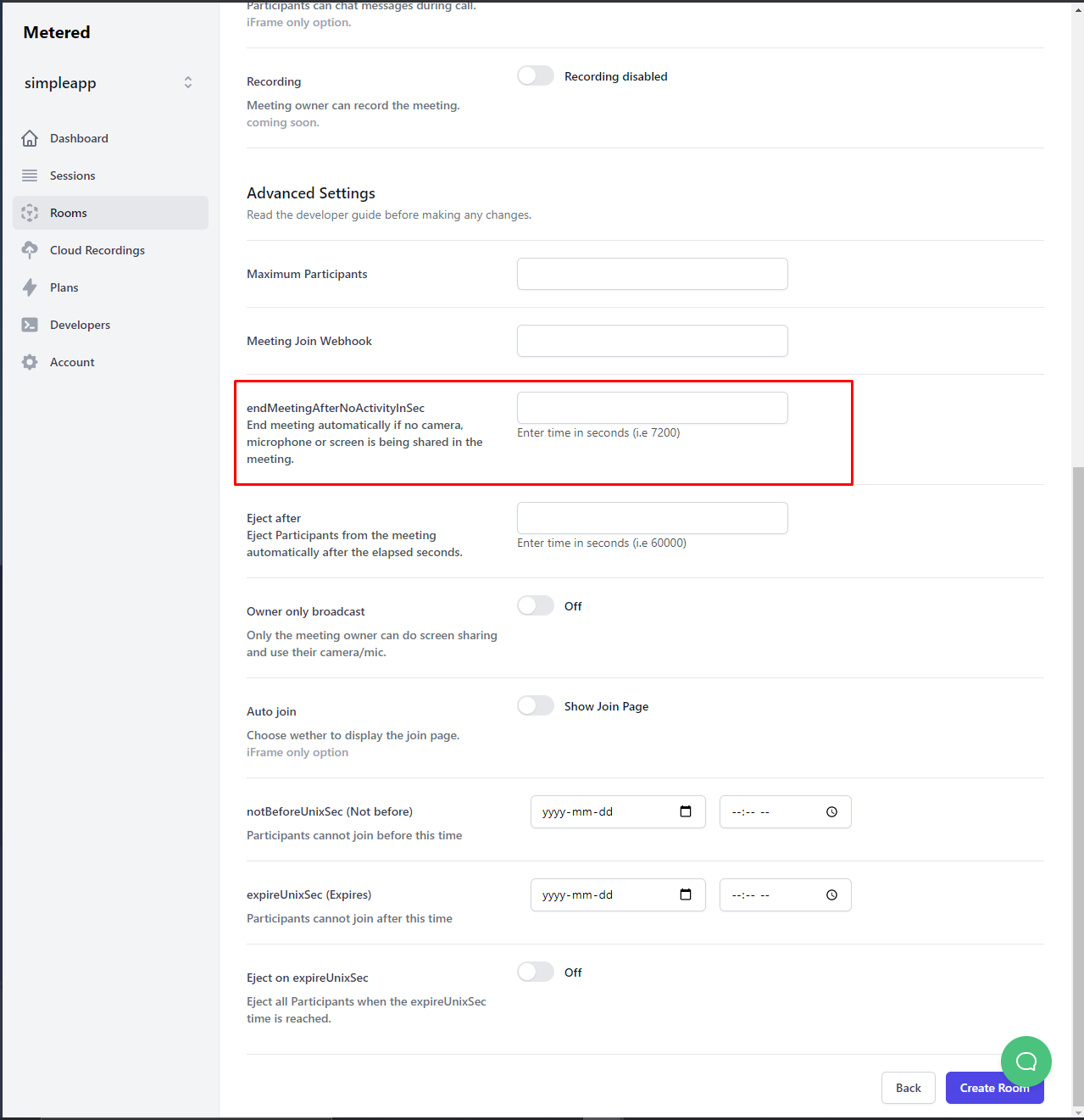
You can set this property via the create room api or from the dashboard->create room page.
 end meeting after no activity
end meeting after no activity
We recommend setting this value to 900 (i.e 15 mins in seconds) to also take into account the waiting time, sometimes people join the meeting and wait for others to join while muting their microphone and camera, so as to prevent ending their meeting while they wait it is safe to set this value to 15 mins.
Tip 3 - Video tag properties to set for desktop and mobile browsers
- Make the user interact with the page first before showing them the page with video/audio from remote participants.
- Add
playsinlineandautoplayattributes to the video tag.
Modern browsers prevent the audio from auto-playing unless the user has first interacted with the page.
Hence, it is a good practice to add some interaction in your application, before you present the user with a page that has video and audio tags with remote participants stream in them.
It could be a simple as showing a "Join Meeting" button or something similar to the user and let the user interact with that first before taking them to the page with video tags.
Add the attributes playsinline and autoplay to the video-tag.
<video playsinline autoplay></video>
playsinline - is required for iPhones, becuase without this attribute the iPhone will not play the video in place, it will make the video full screen before playing.
autoplay - is required to automatically play the video without the user needing to press the play button.
Tip 4 - Use activeSpeaker event to highlight the participant who is speaking
In Metered whenever a participant is speaking an 'activeSpeaker` event is emitted, you can find activeSpeaker documentation here.
meeting.on("activeSpeaker", function(speakerInfo) {
/**
* speakerInfo = {
* streamId
* meetingSessionId
* name
* roomId
* participantSessionId
* volumeLevel
* externalUserId
* email
* meta
**/
console.log("activeSpeaker", speakerInfo);
});
In this event participantSessionId is also sent, you can use this to find the video tag for the user on the page and highlight the user.
streamId is also sent in the speakerInfo object and the first though it is to create video tags on the page and associate them with the streamId and then when the activeSpeaker event is received highlight the video tag of the associated streamId, but this is incorrect because the streamId is for the audio stream, and if you want to highlight the video tag then it will not work.
So, you would have to associate the video tag with the participantSessionId or your externalUserId if you have specified one and then find the video tag of the associated id and highlight it.
Conclusion
We hope you find these tips useful, if you have any questions or concerns you can contact us via phone or email.