Playing the Live Stream
To play the Live Stream you will need to use the HLS URL that Metered provides in a HLS media player as most browsers video tag does not support HLS Streams.
How to get the HLS URL in Metered Dashboard
Once you enable the live streaming in Metered, (to learn more about how to enable live streaming in Metered Click Here) you can get the Live stream url by going to the
Dashboard -> Rooms -> Room name ( click on the room name to open room summary)
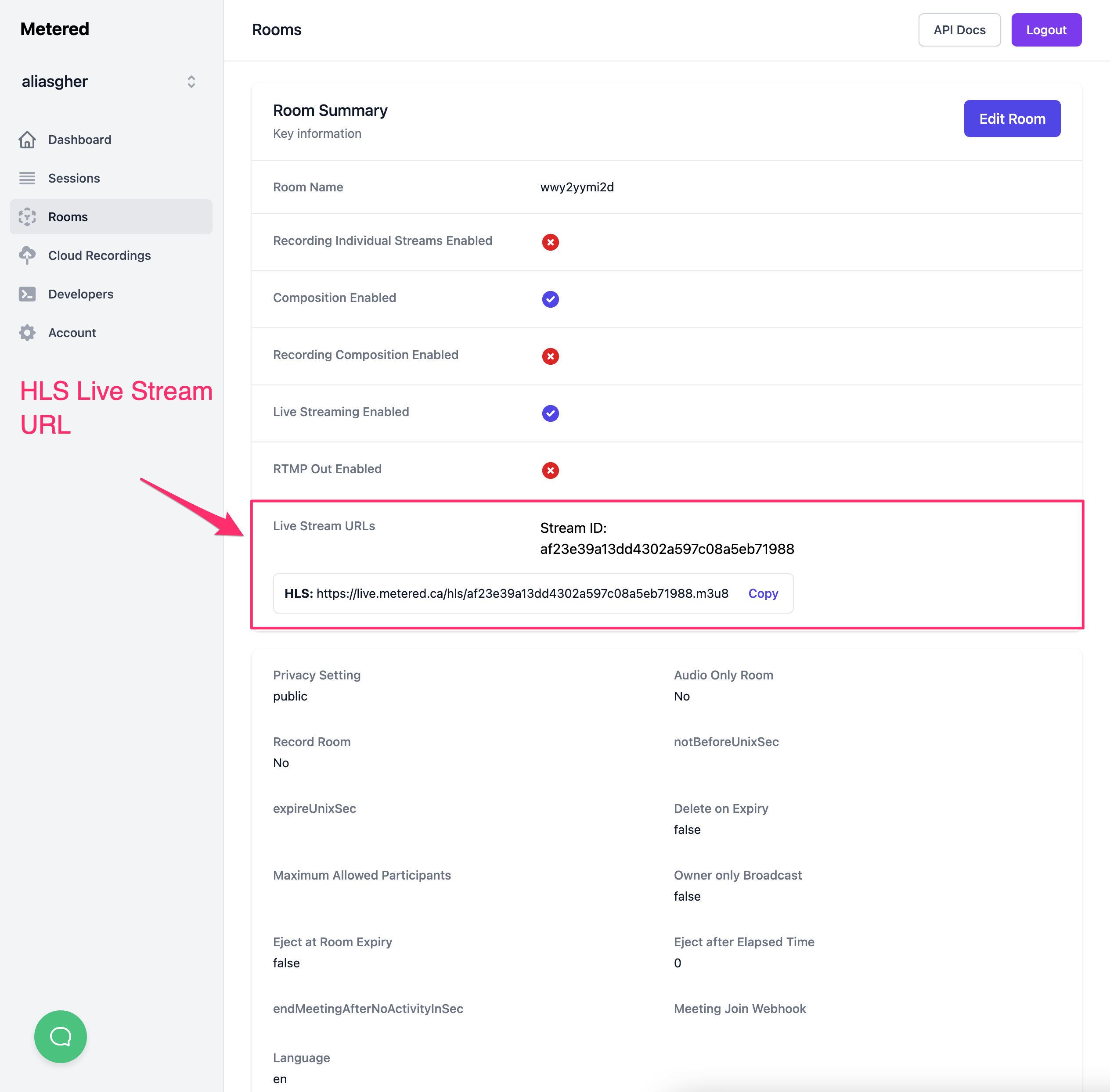
 hls live stream url Metered
hls live stream url Metered
How to use HLS URL in a player
Many browsers do not support HLS natively in the html video. You will need a player to support HLS playback in the browser and on iOS and Android apps.
A good player is the HLS.js library. HLSjs functionality onto the existing HTML5 video element.
The default player in iOS and TVOS (AVPlayer) has HLS support built in, so no other library is needed.
For Android the default EXO player also supports HLS natively.
Implementation for different cases:
- HTML
- React
- Android
- Swift
<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
<video
id="my-player"
controls
style="width: 100%; max-width: 500px;"
/>
<script>
const video = document.querySelector('#my-player');
const src = 'https://live.metered.ca/hls/{PLAYBACK_ID}.m3u8';
if (video.canPlayType('application/vnd.apple.mpegurl')) {
// Some browers (safari and ie edge) support HLS natively
video.src = src;
} else if (Hls.isSupported()) {
const hls = new Hls();
hls.loadSource(src)
hls.attachMedia(video);
} else {
console.error("This is a legacy browser that doesn't support MSE");
}
</script>
import React, { useEffect, useRef } from "react";
import Hls from 'hls.js';
export default function VideoPlayer() {
const videoRef = useRef(null);
const src = "https://live.metered.ca/hls/{PLAYBACK_ID}.m3u8";
useEffect(() => {
let hls;
if (videoRef.current) {
const video = videoRef.current;
if (video.canPlayType("application/vnd.apple.mpegurl")) {
// Some browers (safari and ie edge) support HLS natively
video.src = src;
} else if (Hls.isSupported()) {
// This will run in all other modern browsers
hls = new Hls();
hls.loadSource(src);
hls.attachMedia(video);
} else {
console.error("This is a legacy browser that doesn't support MSE");
}
}
return () => {
if (hls) {
hls.destroy();
}
};
}, [videoRef]);
return (
<video
controls
ref={videoRef}
style={{ width: "100%", maxWidth: "500px" }}
/>
);
}
implementation 'com.google.android.exoplayer:exoplayer-hls:2.X.X'
// Create a player instance.
SimpleExoPlayer player = new SimpleExoPlayer.Builder(context).build();
// Set the media item to be played.
player.setMediaItem(MediaItem.fromUri("https://live.metered.ca/hls/{PLAYBACK_ID}.m3u8"));
// Prepare the player.
player.prepare();
import SwiftUI
import AVKit
struct ContentView: View {
private let player = AVPlayer(url: URL(string: "https://live.metered.ca/hls/{PLAYBACK_ID}.m3u8")!)
var body: some View {
// VideoPlayer comes from SwiftUI
// Alternatively, you can use AVPlayerLayer or AVPlayerViewController
VideoPlayer(player: player)
.onAppear() {
player.play()
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
List of Players for playing Live Stream in your website or app.
There are many free players on the web that supports HLS Live Streaming. Here is list of some of the popular ones
- HLS.js :free and open source player
- JWPlayer :commercial player
- Plyr.io : free and open source player
- Brightcove Player: commercial player
- THEOplayer: commercial player
- Bitmovin Player : commercial player
Apart from these there are many others you can pick and choose from.